7 Characteristics of a User-Friendly Website With Happy Supporters
Ever left a website after you couldn’t find what you were looking for? A great design or even well-written content doesn’t mean that visitors will be successful in finding information and understanding your cause. Making a user-friendly website is the first step to achieving your goals and helping your supporters take action.
There are a lot of considerations when it comes to website usability and accessibility, and many people assume that these terms come with a lot of technical baggage. We’ll help you unpack what usability means and, even better, describe what a user-friendly website looks like so that you can identify any areas that you’d like to work on.
What is Website Usability?
The term usability refers to the ease of using a website, whether that’s clicking around, reading content, completing a task or loading a page. Accessibility is a component of usability that focuses on the skills and limitations of your website visitors and how those things influence the ways they use and consume information. For example, consider how someone with a visual impairment uses your site compared to a senior who is less familiar with the latest technology.
Why Does It Matter?
The more user-friendly your website is, the better chance you have of getting visitors to learn, engage and get involved. It’s pretty hard to join an email list, make a donation or sign up for a program if you can’t figure out where or how to complete those key actions. Or even worse, you’re able to figure it out but get so frustrated by the process that you give up.
When it comes to accessibility, you’re not just thinking about a handful of users with different abilities. The fact is, when you focus on making your website accessible in the most general sense, you’re doing everyone a favor. What’s user-friendly and accessible for one group makes life easier for all of your nonprofit’s website visitors.
Where Nonprofits Go Wrong
You might think that most nonprofits prioritize making user-friendly and accessible websites. It seems like a reasonable goal given the values and ethos of a lot of organizations. But it’s not as common as you’d imagine. Even with the best intentions, we regularly see nonprofits struggle to think about their websites from a user’s point of view.
The biggest culprit? Thinking that they are the same as their target audience. Same interests, same connection to the mission, same level of digital skills.
(We also see this struggle when it comes to fundraising and communications.)
Research on technology gaps shows us that most people aren’t as savvy as you think when it comes to getting around online. Like really, really not savvy.
One of usability’s most hard-earned lessons is that you are not the user. This is why it’s a disaster to guess at the users’ needs. Since designers are so different from the majority of the target audience, it’s not just irrelevant what you like or what you think is easy to use — it’s often misleading to rely on such personal preferences.” — Jakob Nielsen
To start moving toward more usable websites, it’s crucial to nail down your target audience, the tasks they want to accomplish on your site, and what it will look like when they succeed. If you’re not thinking about usability from your visitor’s perspective, your website isn’t nearly as helpful as you think it is.

7 Characteristics of a User-Friendly Website
If your nonprofit already has a website, or if you’re in the process of making a website, there are some quick ways to assess whether or not you’re creating a nice experience for your supporters. Look for these seven user-friendly website characteristics and signs that you’re on the right track.
Clear Structure, Navigation and Page Names
People can arrive on any page of your site, not just your homepage. It should be easy for them to get around on their own using your navigation and page names without any guesswork.
- You don’t have jargon or unfamiliar abbreviations in page names.
- The website structure is straightforward and organized logically.
- The navigation isn’t overrun with too many options, opting instead for broad topics.
- Visitors don’t find themselves at dead ends, like pages without links to related content or 404 error pages.
Responsive and Compatible Design
Your nonprofit’s website should look great and function properly on different screen sizes as well as be compatible with a range of web browsers. There are so many ways for people to browse these days, and you don’t want to leave anyone out. Responsive websites are a must.
- The navigation resizes as needed for different devices, from desktop computers to tablets and mobile phones.
- Text and images automatically reformat and resize to be readable and spaced correctly. (Which is why you also aren’t using text on top of images, right?)
- Search engines like Google give your mobile site high marks, ensuring that your pages show up in search results. (Here’s how to put your site to the test.)
Consistent Look That’s Scannable
Website visitors don’t like to be surprised, and they definitely don’t like to work hard to find information buried in a page. In addition to providing information in a predictable way throughout your site, a user-friendly website will also format content to be easily digestible.
- You have (and use) a style guide describing how your website content should look.
- Pages with a lot of text use headings, small paragraphs or lists to help break things up.
- The most important information on a page is offered first, with secondary details later.
- You allow for and embrace white space.
Get more formatting tips in our Beginner’s Guide to Website Content ›
Easily Recognizable Links
If you can click on it, it should look clickable. And people should have a good idea of where they are going when they use a link. A user-friendly website not only offers recognizable links—it uses links throughout its pages to help move visitors around to similar content.
- Links use descriptive anchor text (the words used in the link itself) instead of “click here.”
- It’s easy to tell where links are because they are underlined, show in a different color or use a button.
- It’s obvious when a link is going to send someone to a completely different website.
- On mobile devices, phone numbers show up as links that can be clicked to dial.
Clear Calls to Action
The most powerful nonprofit websites are the ones that are actionable. Your calls to action (CTAs) should be just as user-friendly as the rest of your site, combining a compelling selling point (e.g. save lives) with an obvious next step (donate now).
- Your calls to action are easy to find, like being highlighted in the navigation, featured in a sidebar, or by using a noticeable button.
- CTAs set clear expectations for what happens when someone chooses to proceed. No one ends up on a donation page when they thought they were going to register for an event.
- The design adheres to best practices like a readable text size and contrasting colors.
- You don’t overwhelm visitors with more than one CTA per page.
Simple Forms
Forms are a crucial part of collecting information from website visitors, from email newsletter subscriptions to membership payments. Applying user-friendly design to forms makes it quick and easy for people to complete and submit them, losing fewer people along the way.
- Your forms don’t ask for more information than you actually need (or require fields that aren’t crucial).
- Fields are presented in a logical, sequential way with similar questions grouped together.
- There’s an obvious way to submit the form, followed by a message letting people know their information was submitted properly.
Accessible and Adaptive
In addition to accessible design, many of the factors that make a website usable for visitors with different abilities aren’t very obvious at first glance. When you think about how a computer moves through your content, you start to understand what it might be like for someone using assistive and adaptive tools to visit your website.
- Your images have descriptions in the alternative text as well as captions, while videos have subtitles or an accompanying transcript.
- The forms on your site are keyboard navigable.
- You skip dense, technical language in favor of easy-to-read text with descriptive headings.
- Formatting is consistent and predictable across your pages, including the use of high contrast colors to show links and icons that represent themes or topics.
Creating a user-friendly website is just as important as deciding what your site looks like. Usability is a key component of making a marketing and fundraising tool that drives action and works toward your organizational goals.
If you have a site that’s struggling to perform the way you want it to, it may be time to focus on usability by making tweaks or exploring a new platform that’s built with the user experience in mind. And if you’re building a new site from scratch, don’t forget to consider user-friendly characteristics when you’re making design decisions. Your visitors will thank you for it—in words and in actions.
What are some of the signs you’ve seen of a user-friendly website? Or ones that aren’t so friendly? Do you have other questions about making a more usable site for your nonprofit? Let’s talk in the comments.
7 Tips Membuat Website Mobile Friendly
Sebelum memulai pembahasan ini lebih lanjut, ada satu hal yang harus Anda ketahui. Untuk cara membuat website versi mobile, Anda perlu menguasai pengetahuan dan kemampuan teknis terlebih dulu.
Memang sangat menyenangkan bisa mempelajari dan mencoba berbagai hal baru. Hanya saja, mengoptimasi website untuk perangkat mobile bukanlah hal yang mudah bagi para user pemula. Oleh karena itu, bila Anda masih baru di bidang optimasi website, kami sangat menyarankan agar Anda menyewa jasa web developer.
Berikut tujuh tips membuat website mobile friendly:
1. Mulailah dengan Membuat Website Versi Mobile Terlebih Dulu
Biasanya orang-orang mengembangkan website untuk perangkat yang lebih besar, misalnya PC atau laptop. Sebenarnya, tindakan ini tidak salah. Namun, permasalahannya akan muncul ketika Anda harus mengoptimasi website untuk para pengguna smartphone dan perangkat mobile lainnya. Hal ini dikarenakan optimasi website di layar yang lebih kecil, misalnya smartphone atau tablet, jauh lebih sulit dibandingkan dengan optimasi di layar yang lebih besar.
Karena itulah, kami menyarankan Anda untuk membuat desain mobile terlebih dulu. Setelah berhasil mendesain website yang menarik dan fungsional untuk para pengguna smartphone, barulah Anda berpindah ke tampilan website untuk layar yang lebih besar.
2. Mengonversi Situs Versi Desktop ke Situs Versi Mobile
Jika saat ini Anda sudah punya situs versi desktop yang sepenuhnya berfungsi tapi belum dioptimasi untuk perangkat mobile, maka inilah saatnya untuk mengonversikan situs ke versi mobile.
Ada dua cara mengonversikan situs, yaitu dengan menggunakan layanan converter online dan plugin CMS.
Mengonversikan Situs Versi Desktop dengan Online Site Converter
bMobilized dan Duda Mobile adalah dua dari sekian online site converter terpopuler.
bMobilized menawarkan konversi instan dengan gambar otomatis dan penyesuaian konten. Tool ini memberi jaminan bahwa hasil konversi situs dapat diakses oleh lebih dari 13.000 perangkat mobile dari berbagai brand.
Untuk menggunakan layanannya, Anda harus bersedia membayar biaya sebesar 19.99 USD per bulan. Selain konversi situs ke versi desktop, bMobilized juga memberikan dukungan profesional untuk para developer.

Online site converter lainnya adalah Duda Mobile. Website builder ini berfokus pada pembuatan website yang fungsional dan mobile-friendly.
Anda tidak perlu membayar untuk mulai menggunakan tool ini. Hanya saja, jika Anda menginginkan fitur premium, seperti dukungan email, custom domain, dan layanan backup, maka Anda harus membayar biaya berlangganan senilai 19 USD per bulan.
Duda Mobile juga menyediakan satu set fitur tingkat lanjut untuk membantu user mengembangkan situs e-commerce yang mobile friendly dan memiliki berbagai opsi bahasa. Jika tertarik dengan fitur ini, Anda harus membayar 22 USD hingga 46 USD per bulannya.

Mengonversi Website dengan Plugin CMS
Cara kedua untuk mengonversi situs versi desktop ke situs versi mobile adalah dengan menggunakan plugin. Metode ini akan memberi hasil yang lebih baik jika sebelumnya Anda sudah menggunakan platform CMS seperti Joomla, Drupal, atau WordPress.
Untuk para pengguna WordPress, plugin CMS yang dibutuhkan adalah WPtouch dan Jetpack.
Sementara itu, untuk pengguna Joomla, plugin yang disarankan adalah Responsivizer dan JoomlaShine.
Terakhir, untuk para pengguna Drupal, bisa menginstall plugin ThemeKey atau MobileTheme.

Tidak semua plugin yang disebutkan di atas bisa dipakai secara gratis. Beberapa plugin justru menerapkan biaya berlangganan. Misalnya, apabila Anda memilih paket Enterprise untuk plugin WPtouch pro, maka Anda harus merogoh kocek hingga 359 USD per tahun.
3. Menggunakan Tema yang Responsif
Desain yang responsif akan secara otomatis membuat website Anda menjadi website yang mobile friendly. Nantinya website akan memiliki tampilan yang sama dan konsisten baik di desktop maupun smartphone.
Tersedia banyak sekali tema WordPress yang responsif yang layak Anda coba. Sebagian besar tema bisa langsung diinstall tanpa harus melakukan pembayaran terlebih dulu. Meski gratis, performanya bisa disamakan dengan tema berbayar.
Salah satu tema responsif dan menawarkan performa yang cepat untuk website WordPress adalah Avada. Tema ini akan memuat konten website kurang dari semenit, pilihan yang sangat sempurna bagi Anda yang ingin membuat website mobile friendly.
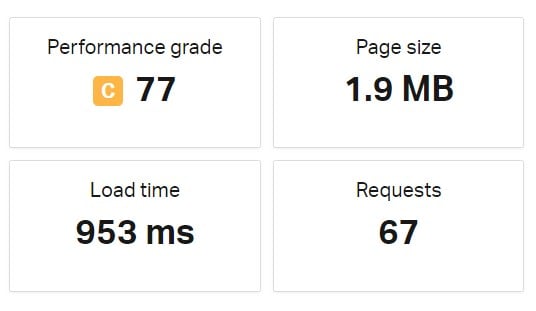
Untuk mencari tahu apakah suatu tema responsif atau tidak dan menawarkan kecepatan loading tinggi, gunakan Pingdom.
Pingdom dikatakan sebagai tool terbaik karena mampu menyediakan data lengkap mengenai kecepatan website. Untuk menggunakan Pingdom, salin link website, kemudian tempelkan ke kolom URL. Pilih lokasi di mana Anda ingin memulai tes website, lalu klik Start Test.
Tool ini akan menampilkan angka (berdasarkan performa website secara menyeluruh), waktu loading, dan elemen penting lainnya di website.
Bahkan Pingdom juga memberikan catatan atau tips untuk menaikkan kecepatan website.
Berikut contoh penggunaan Pingdom pada tema Avada (live demo).

Seperti yang Anda lihat di tangkapan layar, waktu loading website yang dimiliki Avada adalah 953 milidetik.
4. Jangan Pernah Menggunakan Flash
Sudah banyak web developer yang ‘meninggalkan’ Flash karena tool ini menggunakan terlalu banyak resource hardware yang dapat mengakibatkan respons halaman melambat dan waktu loading meninggi.
Tak hanya itu, Flash juga akan memberi dampak buruk pada kualitas SEO website.
Terlebih lagi, baik Android maupun iOS, keduanya tidak mendukung Flash. Jadi, penggunaan software ini sangat tidak disarankan kalau Anda ingin website mobile friendly.
5. Mempertahankan Kecepatan Situs
Kecepatan dan performa website sangat dipengaruhi oleh kualitas server dan hosting yang digunakan. Oleh karena itu, pilihlah hosting murah yang cepat dan dapat diandalkan, apalagi Anda hendak menerapkan cara membuat website versi mobile.
Untuk memperoleh performa yang lebih baik, pakailah Cloud hosting atau VPS hosting. Dua paket hosting ini menawarkan server berkecepatan tinggi sehingga tidak akan membutuhkan waktu lama untuk memuat semua konten website.
Hal lain yang perlu Anda perhatikan untuk mengoptimasi kecepatan situs adalah membatasi atau mengurangi jumlah konten yang membutuhkan plugin tambahan.
Kecepatan situs juga bisa dinaikkan dengan mengoptimasi beranda utama (homepage). Berikut beberapa tips untuk memastikan homepage tidak mengurangi kecepatan website secara keseluruhan:
- Kurangi jumlah postingan yang ada di halaman depan (batasi antara 5-10 post).
- Hapus widget yang tidak dibutuhkan.
- Hapus plugin yang tidak dibutuhkan, atau tidak aktif, atau tidak relevan.
- Pertahankan agar tampilan homepage selalu bersih dan rapi.
Dengan tampilan homepage yang selalu tertata rapi dan bersih, website Anda tak hanya terlihat menarik tapi juga memiliki loading yang cepat!
6. Perhatikan Tampilan Situs
Lima belas detik pertama merupakan momen penting yang menentukan apakah user akan tetap tinggal dan menjelajahi website Anda atau justru meninggalkannya. Oleh karena itu, Anda harus berusaha semaksimal mungkin untuk memberi impresi yang baik agar user tidak berpaling dari website.
Konten memang berperan penting dalam menjaring lebih banyak pengunjung situs. Namun, bukan berarti Anda memfokuskan diri pada konten dan lantas melupakan tampilan situs. Tahukah Anda jika tampilan website apik dan memukau, pengunjung situs akan bertahan lebih dari 15 detik?
Pastikan Anda sudah menonaktifkan format autocorrect di halaman login (mengisi formulir web di perangkat mobile terkadang menyulitkan), menggunakan tombol dan font berukuran besar, dan mendesain ulang popup (jika ada) untuk mendapatkan website yang mobile friendly.
Pakai tool mobile-friendly test untuk mengecek apakah situs Anda sudah teroptimasi perangkat mobile atau belum.

7. Mengaktifkan Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) adalah salah satu proyek Google yang berfungsi untuk mempercepat proses loading website dengan menggunakan data yang di-compress yang ukurannya delapan kali lebih kecil dari ukuran halaman situs versi mobile pada umumnya. Dengan naiknya kecepatan website hingga empat kali, website akan lebih ramah di perangkat mobile.
AMP sudah banyak digunakan oleh perusahaan-perusahaan besar, seperti Twitter, New York Times, dan Adobe. Berikut ini beberapa alasan mengapa popularitas AMP begitu besar:
Menaikkan Kecepatan Loading Situs di Perangkat Mobile
Menurut Google, sekitar 53% pengguna perangkat mobile akan keluar atau meninggalkan website jika waktu loadingnya lebih dari 3 detik.
Keunggulan utama AMP adalah loading yang cepat. Dengan mengaktifkan teknologi ini, kecepatan situs akan meningkat dan organic traffic tidak akan hilang.
Meningkatkan Visibilitas Situs di Antara User
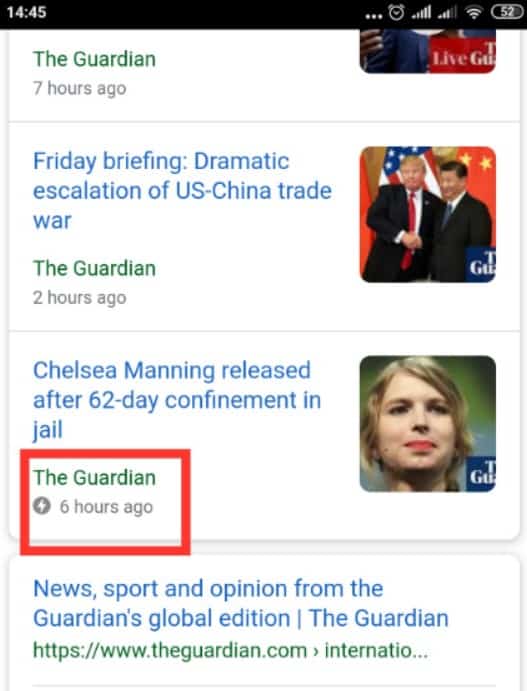
Google akan melengkapi website yang menggunakan AMP dengan simbol ‘petir’. Simbol ini akan ditampilkan di daftar pencarian berbasis perangkat mobile dan berfungsi untuk membedakan mana situs yang didukung AMP dan mana yang tidak.

Simbol AMP yang ditunjukkan di hasil pencarian tersebut memberikan dampak yang positif dan juga peluang yang besar. Website Anda jadi lebih mudah muncul dan ditemukan karena sudah mulai banyak user yang mencari situs dengan simbol AMP guna menghemat waktu (FYI: situs AMP punya waktu loading yang rendah).
Menggunakan Google AMP Cache untuk Menaikkan Performa Server
Google AMP Cache merupakan jaringan pengiriman konten (CDN) berbasis proxy yang digunakan untuk memudahkan proses transfer dari dokumen AMP yang valid ke user.
Dalam kalimat yang lebih sederhana, Google AMP Cache akan menyimpan data situs. Dengan begitu, situs Anda akan loading lebih cepat dan juga mobile friendly.
Berikut beberapa keunggulan Google AMP Cache yang dapat menaikkan performa server:
- Menyimpan data gambar dan font.
- Membatasi maksimum dimensi dari suatu gambar secara otomatis.
- Mengkonversi format gambar ke ukuran atau format yang lebih kecil dan pas untuk perangkat mobile.
- Menurunkan kualitas gambar untuk mempercepat proses loading.
- Menggunakan channel yang aman (HTTPS) dan teknologi protokol web terbaru (SPDY, HTTP/2).
Kesimpulan
Jika ingin sukses di dunia online, maka Anda harus terus beradaptasi dengan trend terbaru di bidang teknologi. Dengan semakin bertambahnya jumlah pengguna perangkat mobile, ada baiknya bagi Anda untuk mulai memprioritaskan optimasi website.
Berikut tujuh tips membuat website mobile friendly:
- Buatlah website untuk perangkat mobile terlebih dulu.
- Konversikan situs versi desktop ke situs versi mobile dengan menggunakan layanan converter online, seperti bMobilized dan Duda Mobile, atau plugin CMS khusus optimasi situs mobile.
- Menggunakan tema yang responsif dan mengecek performanya dengan memakai Pingdom.
- Jangan menggunakan Flash!
- Mempertahankan kecepatan website dengan berlangganan di layanan web hosting yang cepat dan aman.
- Pastikan tampilan situs rapi dan bersih.
- Menggunakan Accelerated Mobile Pages (AMP) untuk menaikkan performa website di perangkat mobile.
Meskipun cara membuat website versi mobile ini memakan waktu lama dan prosesnya cukup sulit, hasil akhir yang akan Anda tuai sangatlah berharga.
Dengan menerapkan ketujuh tips di atas, website Anda punya kesempatan besar untuk menghasilkan organic traffic yang lebih baik di masa mendatang!
